株式会社プレートさんが、AUTOCODINGというサービスを開始されました。デザインファイルからコーディングを自動生成してくれるというサービスですが、さわりだけ聞くといかにも眉唾な感じです。ほんまにちゃんと作ってくれるんかいな? ということで試してみました。
試すには無料体験に申し込む必要があります。わたしの場合、入力したメールアドレスが間違っていたらしく、後日プレートの方から電話があり正しいメールアドレスを聞かれるというステップを踏みました。プレートの担当者様、たいへんお手数をおかけしました。ありがとうございます!
無料体験に申し込むと、ログインページのURLとID、仮パスワードがメールで送られてきます。そのIDでログインしたところがこちら。
チュートリアルは手とり足とり教えてくれるというよりは、管理画面の概要をかんたんに説明してくれるコンテンツです。まずはマニュアルを読んでみました。
自動コーディングシステムは、Photoshop PSDデータに含まれるレイヤー、及びレイヤーグループの構造を基に、HTML、CSS、画像ファイルを自動的に出力するツールです。コンピュータがPSDデータを解析し、レイヤーグループの構造やレイヤーの属性から、最適なHTMLコーディングを判断し、出力いたします。
マニュアルの前文に書かれていた文章からの引用です。 ようするに、レイヤー名やレイヤーグループ構造が変換器に与える指示となるということです。既存のPSDをそのまま変換器にかけてもうまくいかないともいえます。「AUTOCODINGってなんじゃい」と聞かれたら、まずこの内容を答えておけばよさそうです。変換処理はサーバーサイドで行われ、変換されたHTMLファイルやCSSファイル等をZIPしたファイルをダウンロードできます。
マニュアルには主にPSDファイルをどう作ればよいかが書かれています。ヘッダーはどこか、背景画像はどれか、代替テキストはどうするか、といったことを、決められたレイヤー構造やレイヤー名でとして指示を記述していきます。この作業がコーディングにあたるわけですね。
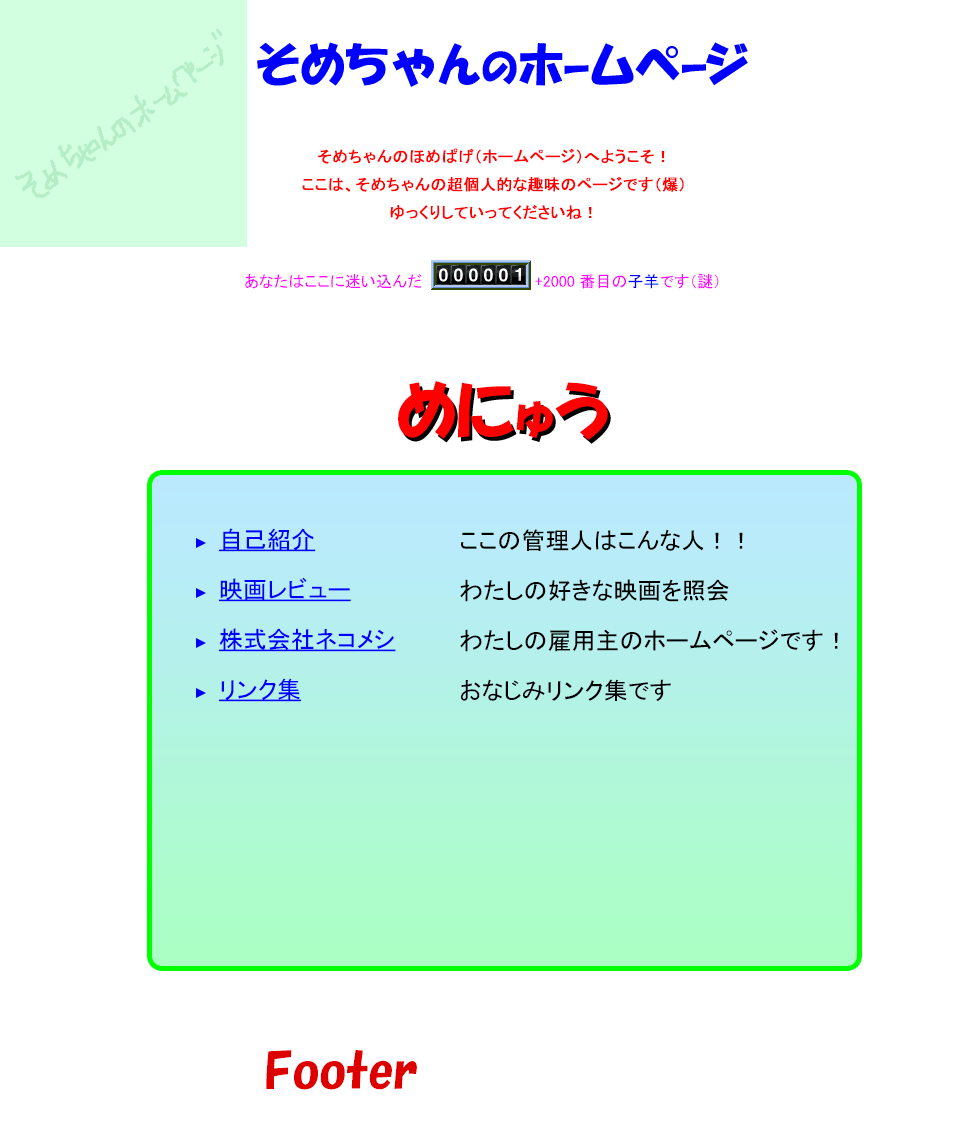
ためしにこのようなデザインをつくってAUTOCODINGに食わせてみました。
突っ込みたい気持ちは山々でしょうが、これをAUTOCODINGした結果がこちらです。全体的に右寄りに見えますが、おおむね出来ていますね!
あらゆる画像に「DEMO」のウォーターマークがついています。これは試用版だからです。購入すればウォーターマーク無しの成果物がダウンロードできます。デザインファイルで左上に置いた緑色のパーツは背景画像です。マニュアルの記述に従いレイヤー名を「#bg{repeat}」としたところ、ちゃんと背景がタイルされて表示されました。古式ゆかしいアクセスカウンターの部分はfloatでコーディングされているようです。「めにゅう」の文字、その下のグラデーション付きボックスはレイヤースタイルでデザインしています。結果を見るとわかるように、この部分はCSS3のプロパティを使って出力されています。
正直なところ、思っていたより出力結果の品質はずっと高かったです。「全部position:absoluteなdiv要素で出てくるんだろう」などと思っていたので、この結果はいいほうに驚かされました。
この仕組みは使えるのか?
現時点で、AUTOCODINGを「使える」と評価できるのは以下のような人だろうと想像できます。
- 社内業務としてデザイン、コーディングを一手に引き受けている
- ランディングページの大量生産をすることがある
- 質より速度が求められている
逆に、デザイナーとコーダーが分業体制で動いていたり、コーポレートサイトを受託制作していたり、きちんとした品質管理が行われている現場では採用するには物足りなさを感じると思います。
AUTOCODINGの仕組みは、それなりに見た目に忠実に出力されるとはいえ、出力されたHTMLやCSSはやはり機械的に出力した感を拭いきれません。メンテナンス性の低いHTMLが吐き出されるため、それを手動で調整するのはちょっと骨です。また、変換のためにPSDファイルを微調整しながらアップロード→確認のステップを繰り返す必要がありそうで、特に慣れないうちは分業制でこの仕組みを使うのは難しいと考えられます。
AUTOCODING、ひいてはHTMLコーディング自動化全般の未来について
HTMLを丹精にひとつづつ手作りしていく制作体制は今後も消えずに残っていくと思いますが、一方で自動化される作業は増えていくだろうと思います。自動化のアプローチも様々出てくるはずです。AUTOCODINGのような「デザインファイルからHTMLを自動生成」するアプローチも、数あるアプローチのひとつとして今後少しずつ発展を見せてくるでしょう。
しかし個人的な勘ですが、このアプローチは近くに限界点がありそうな気がします。機能を足したり、デザインの意図をより正確にシステムに伝えるためのルールを足していくと、やがて誰もハンドリングできない仕組みになりそうだし、PSDづくりの時間が肥大化していくとこの仕組みを使うメリットが薄れてきそうだからです。AUTOCODINGのサービスは今後そういう戦いが待っているんだと思います。
Blocsのような別のアプローチにも注目していきたいです。こちらはデザインを完全に自由にはできない制約のうえで、そこそこカッコいいデザインをGUIであっさりと作ってしまうアプローチ(だと思っています・Windowsユーザーなので使えない)です。