Material Designにおけるトグルスイッチの章には、
Text label
The option that the switch controls, as well as the state it’s in, should be made clear from the corresponding inline label.
(Switches – Selection controls – Material Design)
トグルスイッチのテキストラベルは明瞭にしなさい的なことが書いてある。
何のスイッチを切り替えているのかテキストラベルですぐにわかるようにしようという使い方説明なわけであり、それはまったくその通りだなと思う。なんせトグルスイッチは、ともすれば現在の状態を示しているのか、スイッチの操作内容を示しているのか、どっちなのかがわからないものも多々ある厄介なUIだからである。
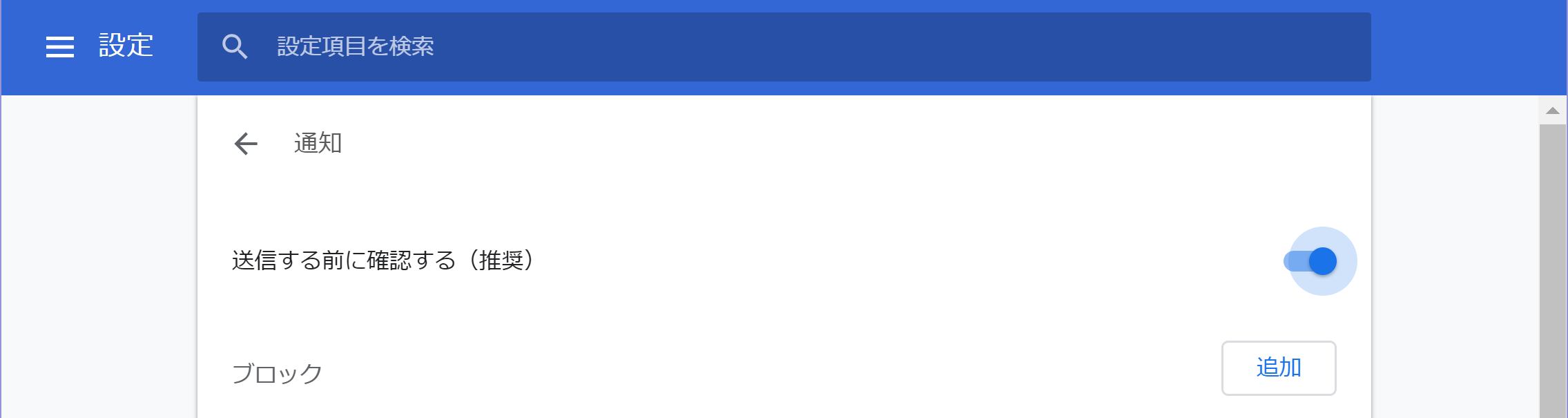
ところでChromeの詳細設定に、通知のオンとオフを切り替える設定があるのだが、そこのトグルスイッチを見てみよう。
「送信する前に確認する(推奨)」というテキストラベルのトグルスイッチがONになっている。これ、ラベルから鑑みると、OFFにすると確認せずに送信するっていうことになるんじゃないか?という不安がよぎるし、だとするとONでもOFFでもどっちにしても送信するんじゃないか?どうやって通知をオフにするんだ?という疑問もわいてくるのである。
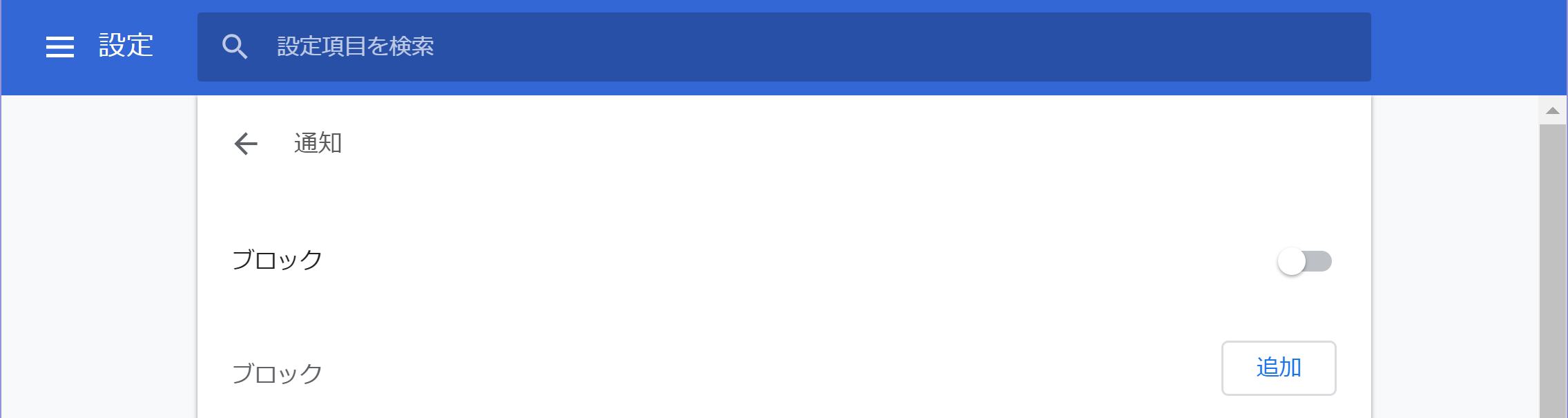
しかしとりあえずオフにすると
恐ろしいことにテキストラベルが「ブロック」に変化して、トグルスイッチがOFFになるのである。
ブロック的にはONなのに、スイッチ的にはOFFなのである。
このように、何の機能をオンオフするのか明瞭でないテキストラベルはよろしくないし、そもそもテキストラベルが変化するのは言語道断だろう。
・・・と、まあとりあえずこの話は、いまひとつ盛り上がりに欠けたままここで終わりますが、Twitterで見かけたトグルスイッチにまつわるツイートを最後に貼っておきます。このツイート単体っていうより、このツイートの下にぶら下がっている議論がわりと面白いということで、こちらを紹介して結びのあいさつとさせて頂きます。
こういう切替スイッチ、苦手なんですよ‥‥。できれば左のほうに統一してほしい pic.twitter.com/dBlWhVj4Cv
— LV41 (@lV41_) 2017年5月26日
売り上げランキング: 3,913