スマホのブラウザ画角は、物理的な小ささはもちろんだが、ページの開き方によってはアドレスバーなどが表示されたり、そこにページ側が持ってる画面追従要素がいたり、ブラウザの機能拡張がオーバーレイしてきたり、さらにはWeb接客ツールなどと呼ばれる画面内覆いかぶさり施策までもがある。これらがいっぺんにやってくると大変なことになる。
いわゆるWeb接客ツールなどと呼ばれる画面内覆いかぶさり施策というのは、ようは、画面を見ていると「何かお探しですか」とか「お困りですか」等の言い回しで表示されるモーダルやポップアップのたぐいで、ようするにリアル店舗の店頭で店員がやってきて接客するやつをメタファとしているたぐいのもの。しかしそれだけにとどまらず、そもそもサイト側で用意している画面追従要素(グロナビやらが追従してくる)もある意味では接客のために追従してきているわけだし、ブラウザの機能拡張なりブラウザ自体の機能なりが画面内に覆いかぶさってくるのも接客の一環だといえば、まあそうである(ブラウザ系は特定のwebサイトという単位をこえて一連のweb閲覧を俯瞰した文脈において接客しているといえる)。
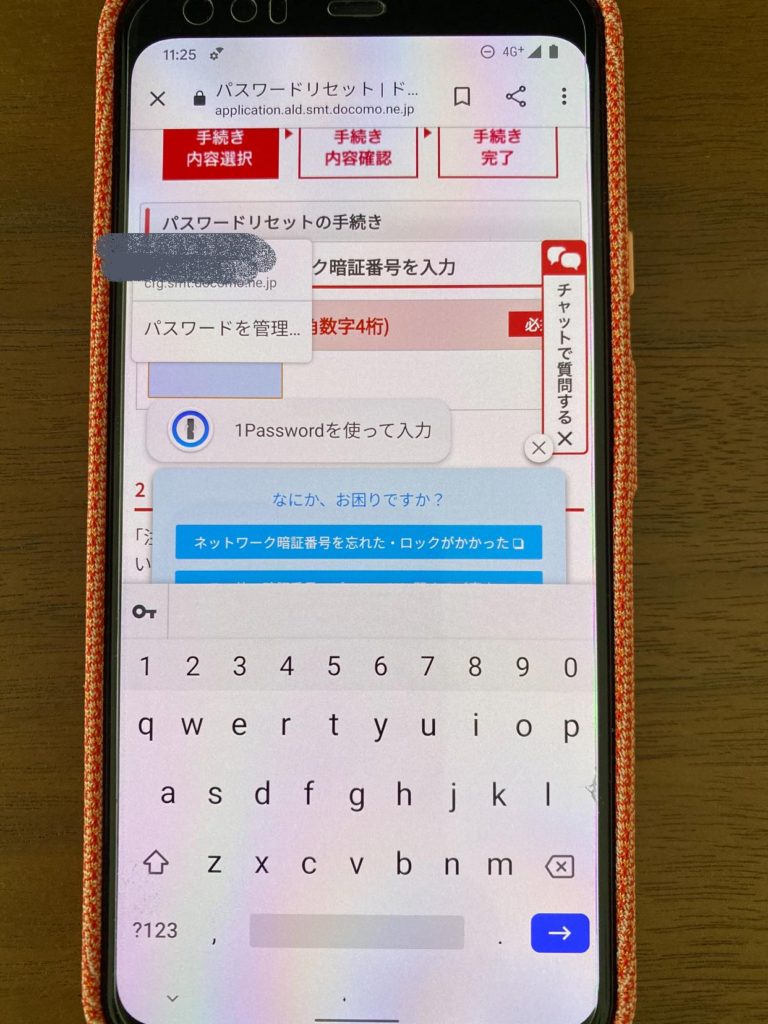
というところで、次のキャプチャを見てほしい。
どうだ、このすしづめのWeb接客っぷりは。これはdアカウントのパスワードリセットのページだが、もはや原形(ページそのものの要素群)をとどめていない感がある。
昨今はinput type=textまたはtype=passwordっぽいコントロールにフォーカスがあたると、ブラウザ自体の機能やらサードパーティの機能拡張やらが競って自動入力させろと集まってくるし、そのうえそもそもソフトウェアキーボードも手動入力してくれとせせり出してくる。ただでさえ狭いスマホのブラウザ画角がさらに狭くなったうえに、そこでさらに登場してくるのがWeb接客ツールである。
「なにか、お困りですか?」 いや、おまえの登場にこそ困ってるわ!
しかもこのお困りですかの選択肢がやばい。「ネットワーク暗証番号を忘れた・ロックがかかったロ」ってまず文字が入りきっていない。この狭い領域のうえで左にスライドすれば続きが読めるのだろうか? うっかりこの選択肢を選んでしまったことになりやしないか。そして、きっとこれをタップして飛んだ先のヘルプページから、そもそもまたこのページに戻ってくることは想像に難くない。なんという頭の悪い接客であろう。
ちなみにこの画面をキャプチャしようと思ったけどスマホのボタン操作でキャプチャするとブラウザ機能たちが消えてしまい按配が悪いので、別のスマホで撮影したわけだけど、その準備をしていたら、時間差で、さらに追加で「チャットで質問する」がニュッと出てきたのである。狭い、狭すぎる!
スマホブラウザ画角の実態としての狭さだけでなく、スマホ環境あるある(各種機能たちの浸食状況)をわかってなさすぎだろう。というより、こんなパスワードリセットの画面にこの手のWeb接客が必要なんだろうか? ユーザー救済系の画面内施策をつけるのは別にいいんだけど、なんというか実装が雑すぎる。もっとちゃんとせえよとしか言いようがない。
もっとも、これは我々(誰)への自戒でもある。IAがこうした施策にまつわる設計をする際、きちんと踏み込んで考え抜いておかないと、こうした非常に間抜けな状況を作り出してしまいかねないということだ。特定タスクの実行画面そのものはWeb接客の対象外としつつ、そこへ至るプロセスにおいては必要に応じてWeb接客をかます、完了画面にはそれまでの文脈踏まえた次の選択を提示するような接客を置く……という辺りを、ひとまずお約束の定石においておくと良いのではないだろうか。もちろん実際に適用する際のケースバイケースで要調整ではあるが、お約束の定石とはIAの引き出しのことでもあるので、多めに持っておくに越したことはない。